ExAnimationen
Letztes Update: 21:28 01.12.2018 (Ganz schön alt das Tutorial, aber immer noch aktuell)
Neu:
- alle Verweise auf Bilder aktualisiert
Vorwort:
Ganz kurz gehalten: Es gibt kein Tutorial dafür. Deswegen verfasse ich dieses Tutorial. Ich erweitere es nach und nach mit anderen Tipps und Tricks. Vielleicht gibt es auch Extreme Beispiele ganz unten

HINWEIS: Ein paar Screenshots sind aus älteren Versionen von Lunar Magic, sind aber noch in der aktuellen Version genauso. Vergisst einfach nicht, dass das Tutorial mal 2011 geschrieben wurde und die ganze Zeit über aktualisiert wurde. Wann das passiert ist steht oben direkt unter der Überschrift oder im Threadtitel.
Zunächst einmal was ExAnimation ist:
ExAnimation ist ein Bestandteil von Lunar Magic seit der Version 1.60 und wurde in 1.71 überarbeitet und deutlich verbessert. Damit kann man 8x8 Tiles animieren, Palette-Animationen machen und noch so einige andere nützliche Sachen anstellen, die hier natürlich noch erklärt werden. Neu in Version 2.40 sind Overworld-ExAnimationen.
Fragen und Anregungen bitte in die Kommentare rein, danke.
Was ihr schon können müsst/solltet:
- Paletten erstellen (Tutorial: Noch nicht vorhanden.)
- ExGFX einfügen (Tutorial:
WYEs ExGFX Tutorial)
- Map16 (Tutorial: Ist bei dem Tutorial von WYE dabei, also der Link darüber)
Optional solltet ihr auch mit einem Hexeditor umgehen können, falls ihr Massen-Paletten-Animationen machen wollt. Ich versuche es trotzdem etwas zu erklären.
Und für OW-ExAnmiationen solltet ihr wissen, wie man .asm-Dateien patcht und Grafiken ummalt. Ich erkläre es aber trotzdem in dem betreffenden Abschnitt nochmal. HA, ich hab gelogen, seit Lunar Magic 2.40 funktionieren die fast genauso wie beim Level.
Unsere Erste ExAnimation:
Beginnen wir mit dem einfachsten: Palette-Animation. Nagut, das ist ein wenig gelogen, aber damit sollte man meiner Meinung nach anfangen um das alles zu verstehen.
Zunächst sollte man überlegen, ob die Palette-Animation überhaupt notwendig ist. Zuviel ist ungesund für das Auge, zu wenig gibt es kaum bis gar nicht. SMW benutzt nur eine Farbe für die Animation: Farbe 64 (Palette 6, Farbe 4). Sehen tut ihr die beim Yoshi-Coin. Nagut, auf der Weltkarte gibt es 2 Farben, aber wir sind ja im Level, da sind die Farben nicht animiert.
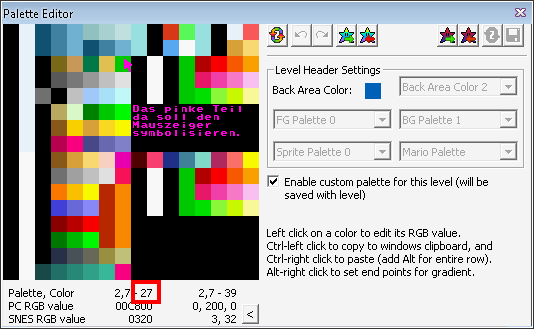
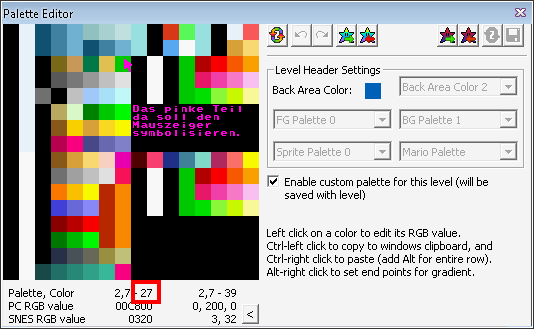
Es schadet jetzt nicht, ein Notizblock anzulegen, da man mit einigen Zahlen zu tun haben wird. Zunächst sollte man wissen, welche Farbe man mit einer Palette-Animation versorgt. Dazu geht ihr in Lunar Magic auf den Palette Editor

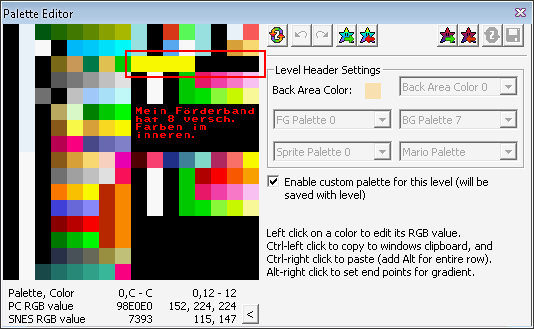
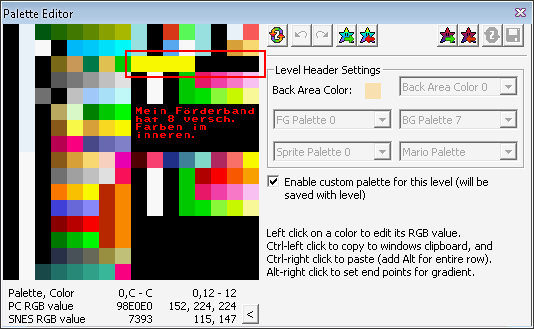
. Ihr müsst auf jeden Fall das Häkchen bei Custom Palette reinmachen, damit ihr ordentliche Farbübergänge im Palette Editor machen könnt, ansonsten müsst ihr die Farben per Hand umkonvertieren. Geht nun mit dem Mauszeiger über die Farbe, die ihr animieren möchtet. Unten im Palette Editor steht dann die Farbe bei "Palette Color". In der Reihe sind viele Werte, aber uns interessiert nur ein Wert im Moment, nämlich der markierte:

(Hier will ich die Farbe 27 ExAnimieren [so heißt das jedenfalls bei mir])
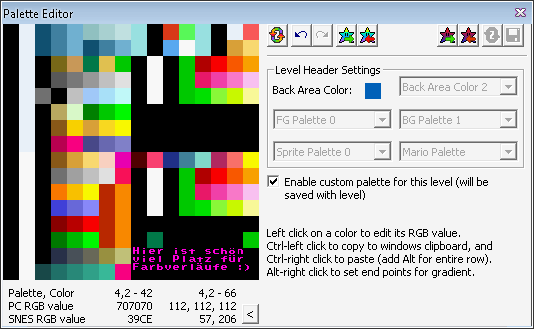
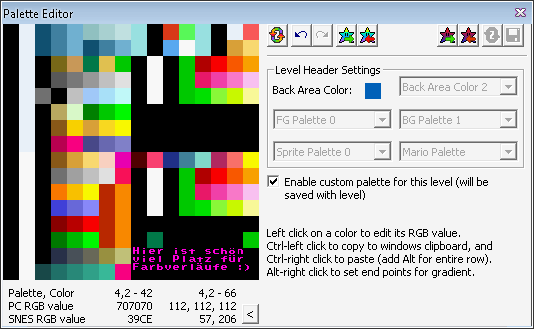
Notiert euch die Farbennummer, die braucht ihr später noch! Jetzt wollen wir erst mal einen Farbverlauf machen. Dazu müsst ihr zwei Farben machen, und sie mit einem Abstand platzieren. Ich zeige lieber ein Bild davon, bevor ich noch Mist erzähle:

(Wichtig ist, dass die Farben in der gleichen Reihe sind, außer ihr macht eine Palette-Animation mit mehr als 16 Farben)
Jetzt macht einfach einen Farbverlauf von den beiden Farben.
Achtung, jetzt kommt ein wenig Mathematik ins Spiel! Jetzt müsst ihr erst einmal Zählen, wie viele Farben das sind. Bei meinem Beispiel sind das 7 Farben. Danach setzt ihr den Wert in die folgende Formel ein:
Farben x 2 - 2. Im Beispiel ist 12 das Ergebnis. Ach ja, wenn das Ergebnis größer als 256 ist (also Farbe > 128), dann ist eure ExAnimation erstens zu groß, zweitens zu lang und drittens nicht in diesem Tutorial abgedeckt.
Schreibt euch das Ergebnis auf, das brauchen wir gleich! Jetzt schieben wir das Palette Editor Fenster ein wenig weg, damit es nicht vom ExAnimationsfenster überdeckt wird. Endlich kommen wir zum spannenderen Teil des Tutorials:
Klickt auf den ExAnimation Knopf

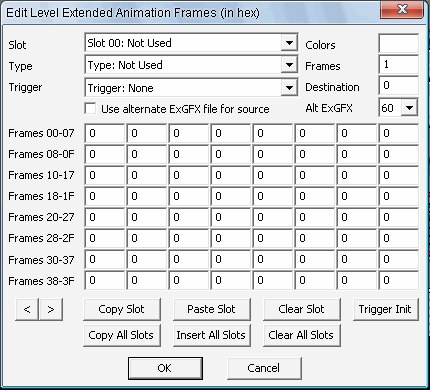
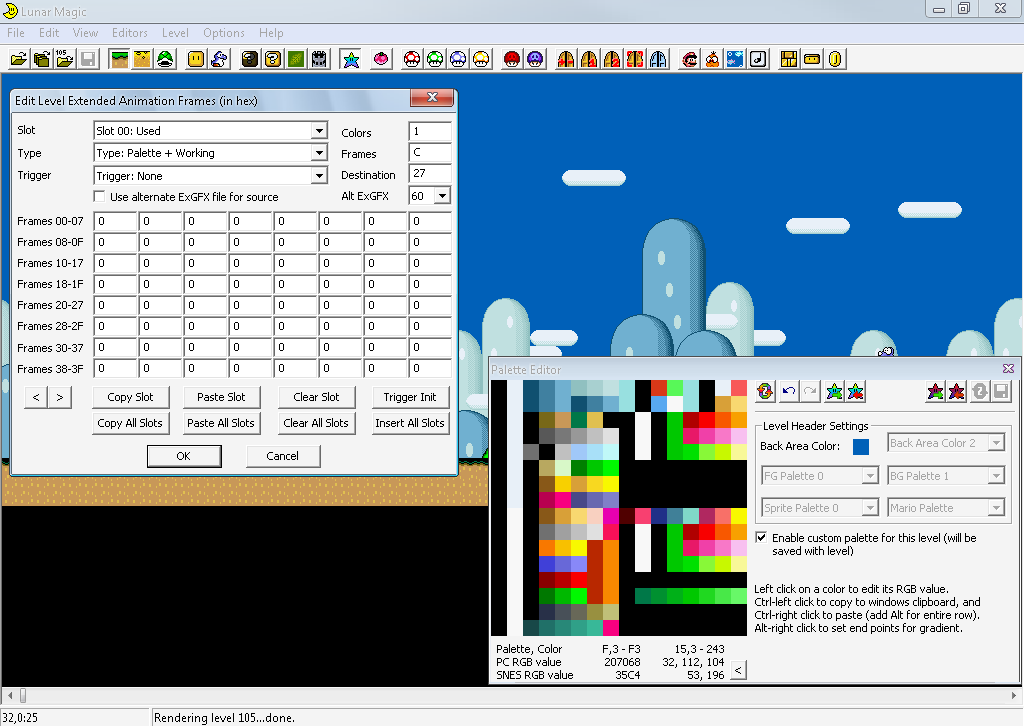
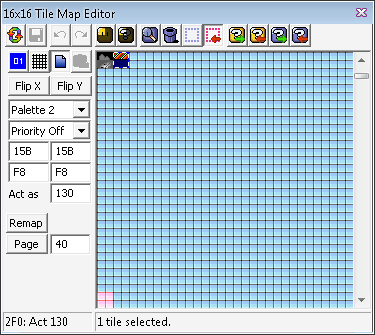
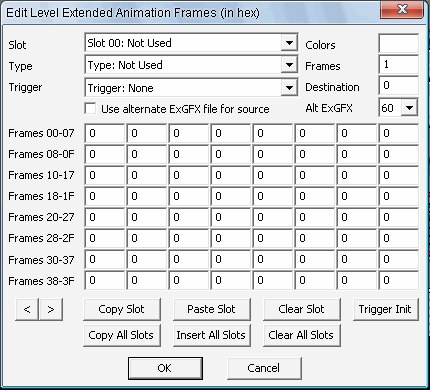
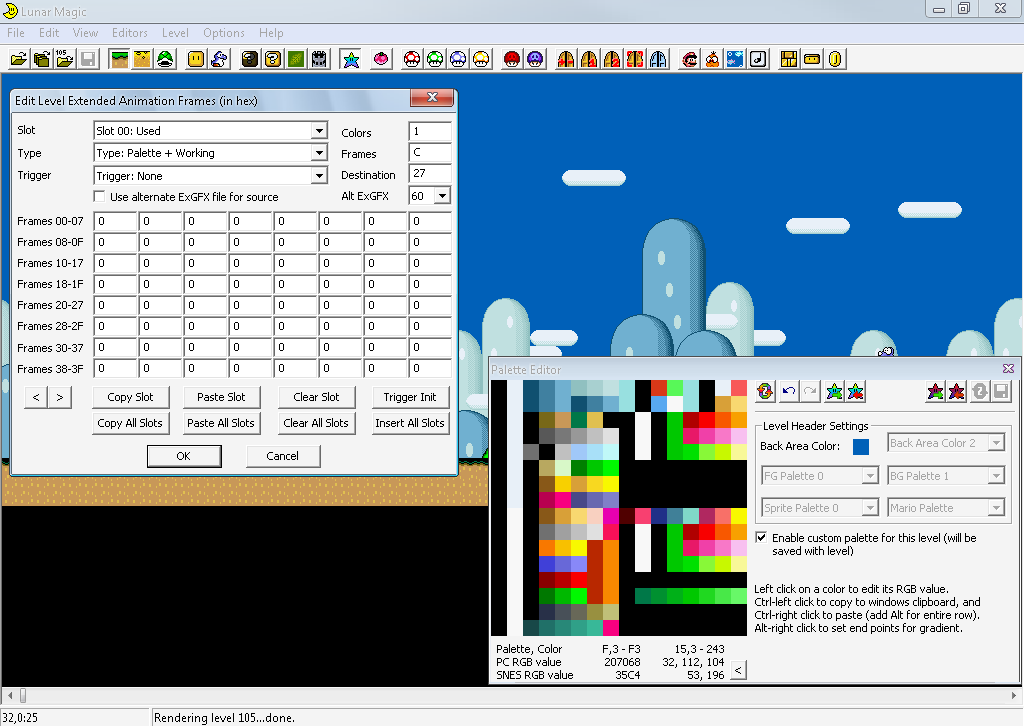
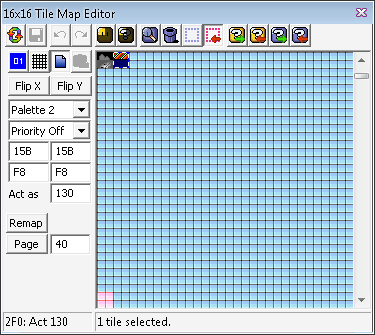
. Folgendes Fenster erscheint:

Erschreckt euch nicht, auch wenn es so viele Felder zum ausfüllen gibt. Das Fenster beißt und bellt nicht. Jedenfalls beschreibe ich alle Felder, die man wissen muss (alle).

ExAnimation Platz. Pro ExAnimation braucht man ein Platz. Falls ihr mehrere verschiedene (max. 4) synchron laufen haben wollt, dann müsst ihr jeden 8ten Slot benutzen. Grund dafür ist der langsame SNES und dass jeder 8te Slot pro Bild berechnet wird. Natürlich gibt es da Tricks, wie man das lindern kann, das kommt aber in einem anderen Teil des Tutorials vor. Und mehr als 32 (1F) ExAnimationsslots gibt es nicht.

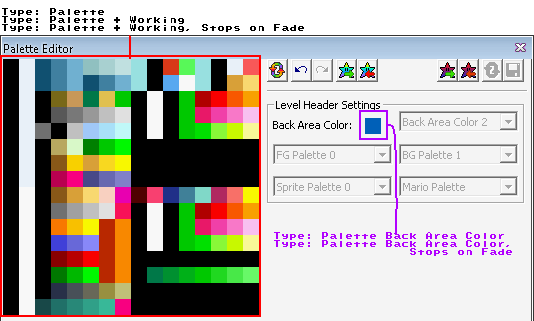
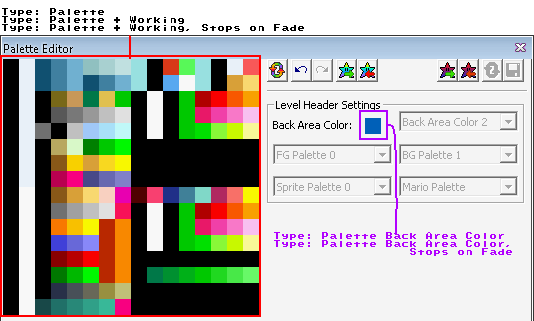
Typos der ExAnimation. Es gibt sehr viele Einstellungen für ExAnimation, jedoch interessieren uns im Moment nur "Type: Palette"
"Type: Palette+Working"
"Type: Palette+Working, Stop on fade"
"Type: Palette Back Area Color" und
"Type: Palette Back Area Color, Stop on fade".
Das erstere ist eine einfache Paletteanimaton, aber noch ein Urzeitliches Verfahren benutzt. Finger weg von dem also! Das Zweite ist dasselbe wie das erstere, benutzt aber ein effektiveres Verfahren. Das Dritte ist wie das Zweite, nur wenn irgendwelche Blenden erscheinen, dann stoppt die Animation. Das sollte man in einem Level mit einem Ziel verwenden, weil da die Farben im Spiel gedimmt werden. Das Vierte ist das gleiche wie das Zweite, nur für die Back Area Color. Das Letzte ist das Dritte mit dem Vierten kombiniert. Den Rest erkläre ich auch in einem anderen Teil des Tutorials.

(Schaubild für was man was benutzen sollte/kann)

Auslöser. Die ersten neun sind wichtig, die "Trigger: Do Not Use" sind sehr nützlich (Achtung: Ironie) und das ganze Zeugs unter dem ist nur für Leute mit ASM-Kenntnissen gedacht. Ich glaube, die Trigger erklären sich selbst. Na gut, "Trigger: None" lässt die ExAnimation dauernd laufen, der Rest nur bei einem bestimmten Ereignis.

Colors: Farbzahl. Hier habt ihr im Moment nichts zu tun, das wird nur bei Massen-Paletten-Animation benötigt. Natürlich erkläre ich das noch, aber etwas später, wir wollen erst nur eine Farbe animieren.
Frames: Anzahl von Animationsschritten.
Destination: Ziel. Der Platz auf der Palette wird dann ExAnimiert.

Super wichtig für Tile-Animationen, für Palette-Animationen nicht nötig. In der DropDownBox kann man zwischen vier ExGFX-Dateien auswählen.

Jedes einzelne Kästchen symbolisiert einen Frame. Hier kommen Werte rein für die ExAnimation.
Schon Kopfschmerzen? Nein? Gut, dann kann es weitergehen, ansonsten mache eine kleine Pause.
Beginnen wir mit dem Typ der ExAnimation: Wir brauchen grade nur "Type: Palette + Working". Wählt dies in der Type-DropDownBox aus. Den Trigger lassen wir auf "Trigger: None". Jetzt klicken wir auf "OK" und öffnen wieder das ExAnimations Fenster. Klingt komisch, ist aber so. Anders will Lunar Magic es nicht akzeptieren (jedenfalls bei mir). Der Palette Editor sollte noch offen sein, wenn nicht, dann öffnet den wieder. Jetzt sollte bei Colors eine eins stehen. Wenn nicht, dann nochmal von den Kopfschmerzen aus lesen. Dann tippen wir die Zahl mit den Farben ein. Bevor ihr die eintippt: Ihr müsst die Zahl in Hex schreiben. Öffnet einfach den Rechner (nicht vergessen: auf Wissenschaftlich (Windows XP)/Programmierer(Vista/7/8) stellen!) und gebt eure Zahl ein. Dann klickt auf Hex und Schreibt die Zahl im Rechner in das Feld beim ExAnimationsfenster hinein. Ich muss hier im Beispiel C eintippen. Bei Destination tippe ich die erste Zahl ein, im Beispiel 27 (Achtung: Die Zahl ist bereits in Hex, also nicht im Rechner eingeben!).
Zum Vergleich mal ein Screenshot:

(Klicken für ein leicht größeres Bild, ein wenig den Farbverlauf bearbeitet)
Nun kommt "Tipparbeit" und auch der Grund, warum ich das Palette Editor Fenster noch offen hab:
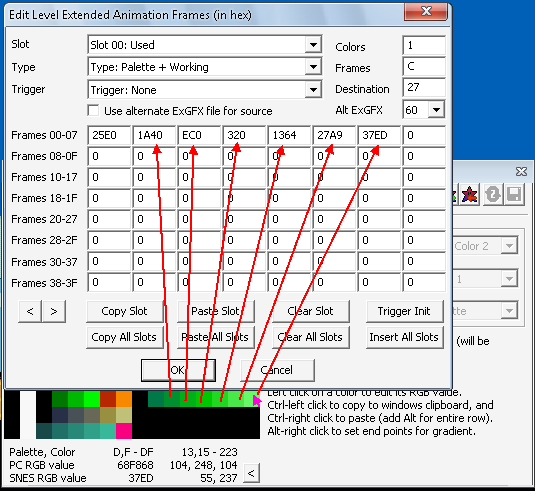
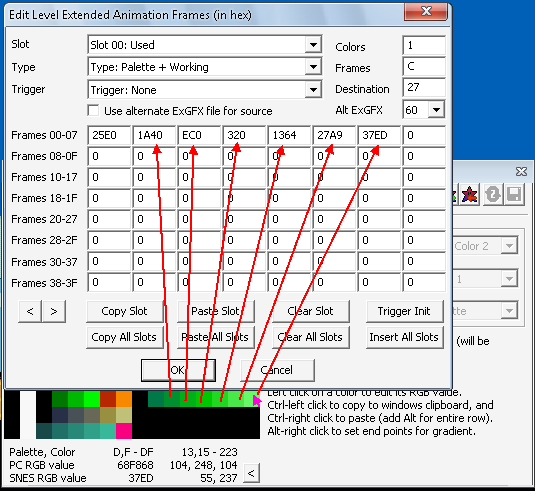
Geht auf die ERSTE Farbe mit dem Mauszeiger. Unten im Palette Editor ist der SNES-RGB-Wert. Diesen müsst ihr übertragen auf das ERSTE Kästchen bei dem Felderfeld. Hier ein schönes Schaubild:

Wählt beim ExAnmationsfenster das Kästchen rechts neben dem vorherigen aus und fährt mit dem Mauszeiger über die nächste Farbe. Tippt den SNES-RGB-Wert hinein. Dies macht ihr solange, bis ihr zum Ende der Animation gekommen seid. Falls rechts kein Kästchen mehr zum eintragen ist, geht einfach eine Zeile runter und fangt von ganz links wieder an. Hier mal wieder ein Screenshot:

(die Nullen vor der ersten Zahl/ersten Buchstaben kann man weglassen)
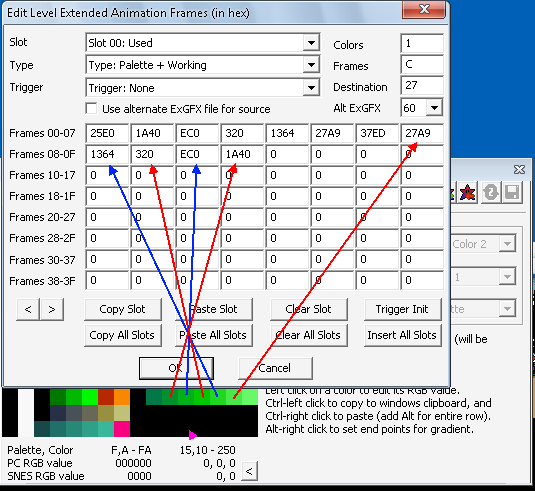
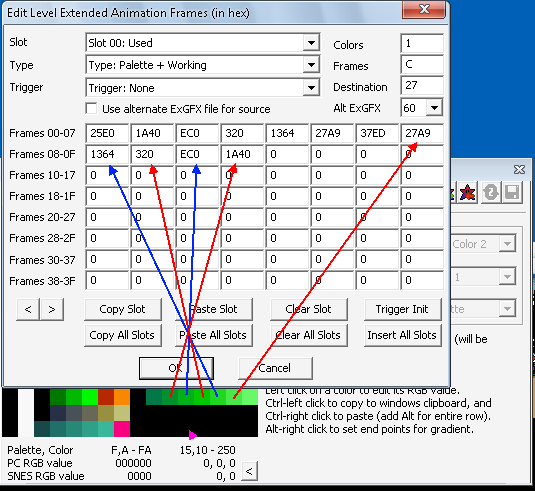
Jetzt haben wir die Hälfte geschafft! Nun müssen wir die Palette nur noch zurücklaufen lassen. Dazu wechselt ihr die Richtung bei der Palette. Klingt unverständlich? Hier ein Schaubild:

(Achtung, es sind mit Absicht keine Pfeile von der letzten und ersten Farbe!)
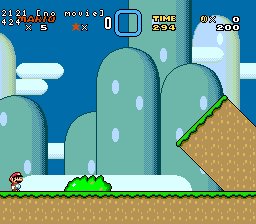
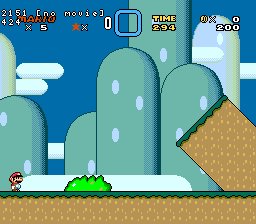
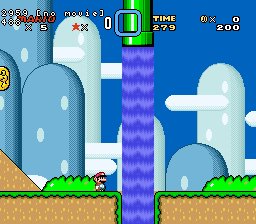
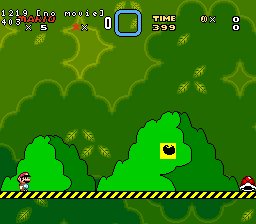
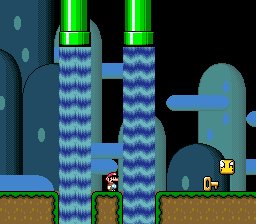
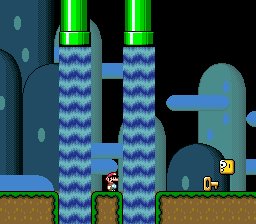
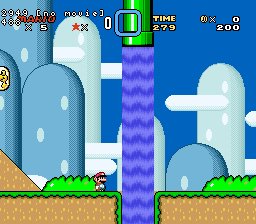
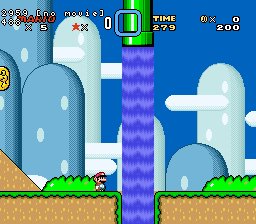
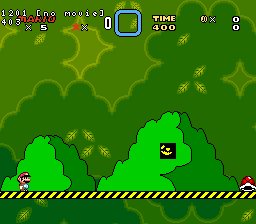
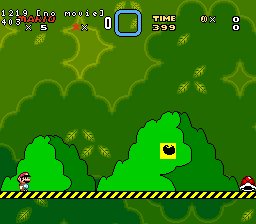
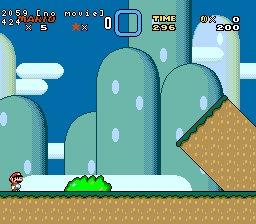
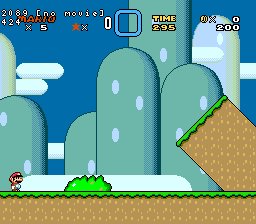
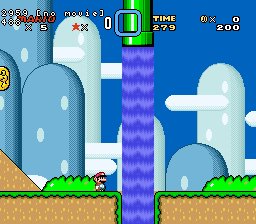
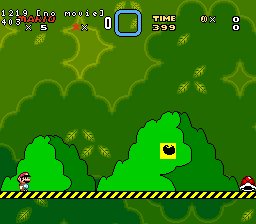
Klickt auf OK. Falls ihr die Animationen in Lunar Magic anhabt, dann seht ihr euer Ergebnis schon! Im Beispiel glüht das Gras grün auf. Hier mal eine Ingame-Animation (vom Beispiel):
 TileExAnmiation:
TileExAnmiation:
Jetzt wird es entweder spannend oder kompliziert. Hierfür müsst ihr auch wissen was Map16 ist (
WYEs Tutorial hilft da). Doch zuerst, was TileExAnimation ist:
Ein 8x8 Tile besteht (offensichtlich) aus 8 mal 8 Pixeln. In einer TileExAnimation wird ein normales 8x8 Tile jede paar Bilder mit einer anderen Grafik überschrieben. Dies sieht man zum Beispiel an Münzen oder Lava. Diese bestehen aus 2 mal 2 8x8 Tiles, die alle einzeln animiert sind. ExAnimationen sind benutzerdefinierte Animationen für irgendwas animiertes mit 8x8 Tiles.
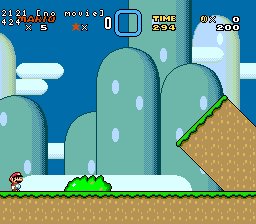
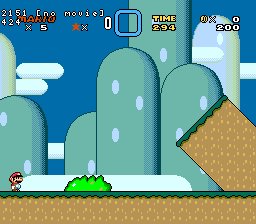
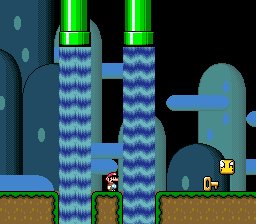
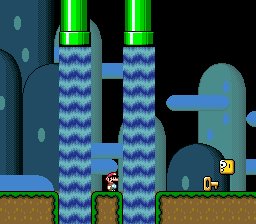
Wie erstellt man also die benutzerdefinierten Animationen? Fangen wir mit etwas (halbwegs) nützlichem an: Wir wollen einen animierten Wasserfall: [
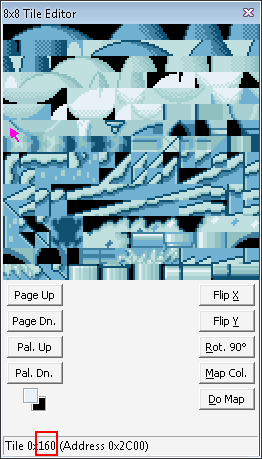
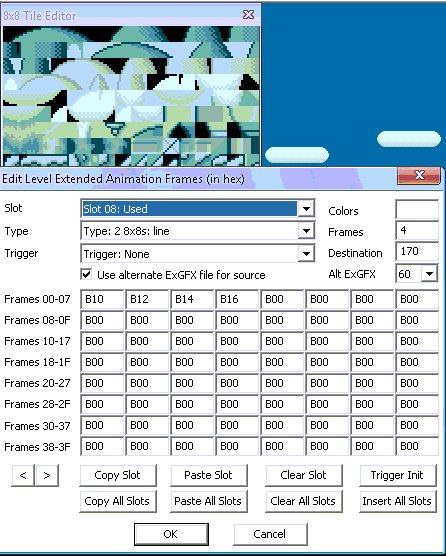
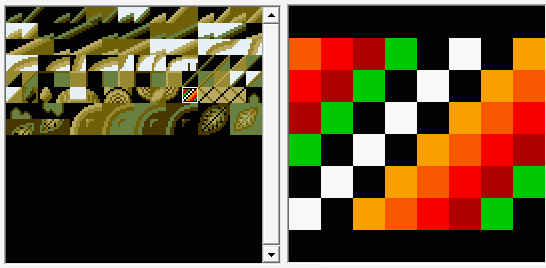
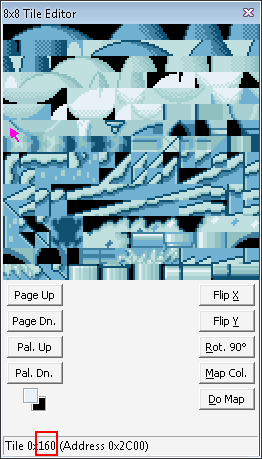
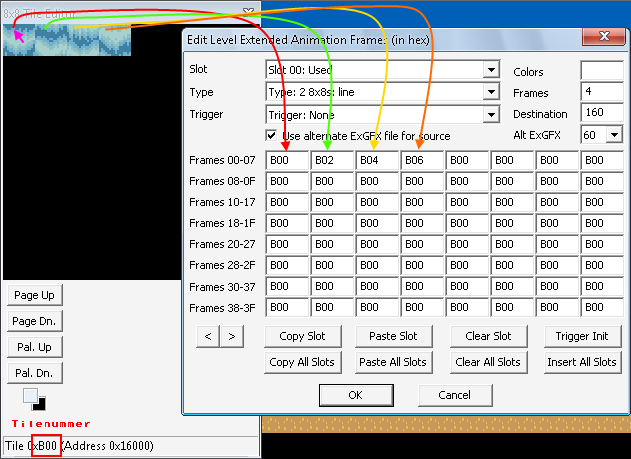
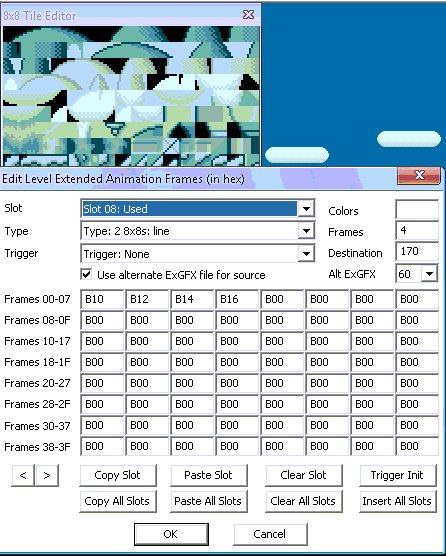
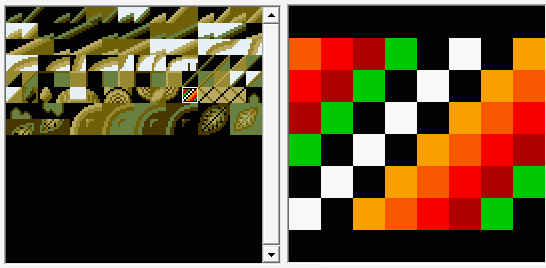
Download - Wasserfall GFX aus SMB3]. Speichert die wasserfall.bin in den ExGraphics Ordner und benennt sie in ExGFX60.bin um und fügt sie mit Lunar Magic ein (der gelbe Pilzknopf). Jetzt Öffnen wir den 8x8 Tile Editor (Der Fragezeichenblock, der oben links heller ist, als unten rechts). Zuerst drücken wir Strg+Shift+Bild Runter. Damit können wir im 8x8 Tile Editor nicht nur die normalen Tiles angucken, sondern auch Lunar Magics interne Tiles und (Ex)Animationen. Das brauchen wir, damit wir einfacher die Tilenummer von den Animationsschritten herausfinden können. Zuerst suchen wir uns ein paar 8x8 Tiles heraus, die nicht benutzt werden. Meist findet man da was im BG1 Bereich (siehe Screenshot drunter). Falls da kein Platz mehr ist, dann sucht euch einen freien Platz bei BG2 oder BG3. Schreibt den Wert unten im Fenster auf (im Screenshot rot eingekästelt).

Nun geht soweit runter, bis ihr die Wasserfalltiles findet. Klickt nun auf den ExAnimations Knopf (wer kennt diesen Knopf noch:

). Zuerst brauchen wir einen freien Slot. Falls ihr direkt von dem Palettentutorial
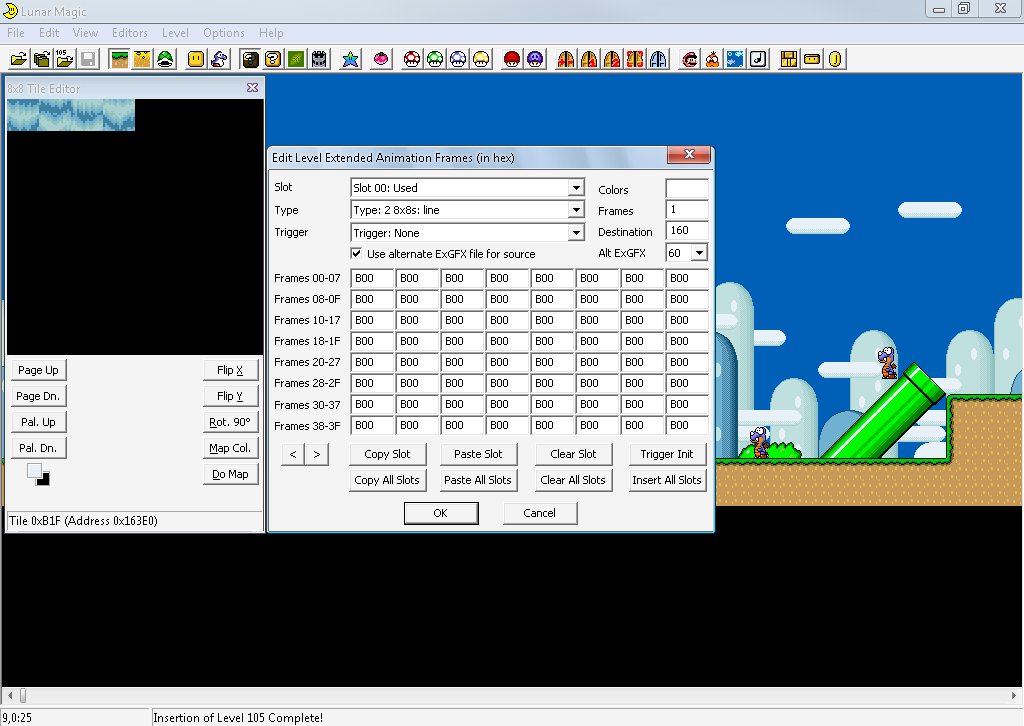
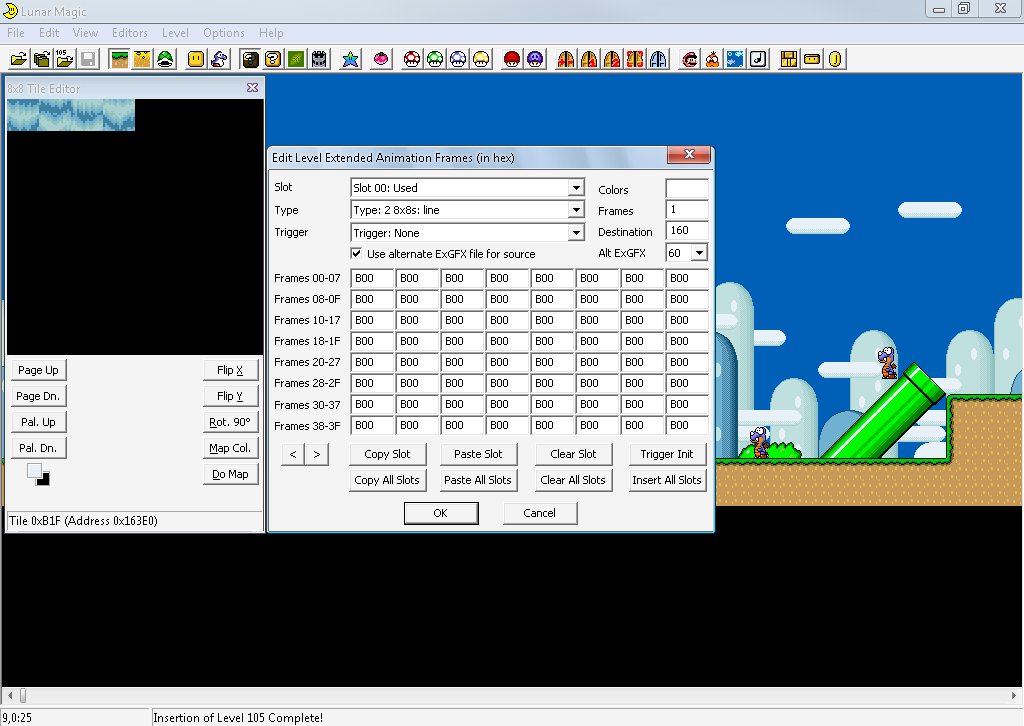
angefangen und weiter gemacht habt, wählt "Slot 01" aus. Hier benutze ich im Beispiel Slot 00, weil ich dafür eine neue ROM benutzt habe. Weiter im Kontext: Wählt bei Type "Type: 2 8x8s: line" aus (später noch mal eine Beschreibung aller Types für Tileanimation). Da wir eigentlich 4 Tiles brauchen, müssen wir nocheinmal eine zweite ExAnimation erstellen, das kommt aber erstmal später dran. Den Trigger belassen wir mal auf "Trigger: None", der Wasserfall fließt ja ständig (außer ihr macht was verrücktes). Jetzt machen wir einen Haken bei "Use alternate ExGFX file for source" rein und wählen in der DropDownBox "Alt ExGFX" 60 aus. Bei Destination tragen wir den Wert ein, den wir vorher aufgeschrieben haben. Einmal auf OK klicken und Speichern, nur zur Sicherheit, wie immer. Öffnet das ExAnimations Fenster wieder.
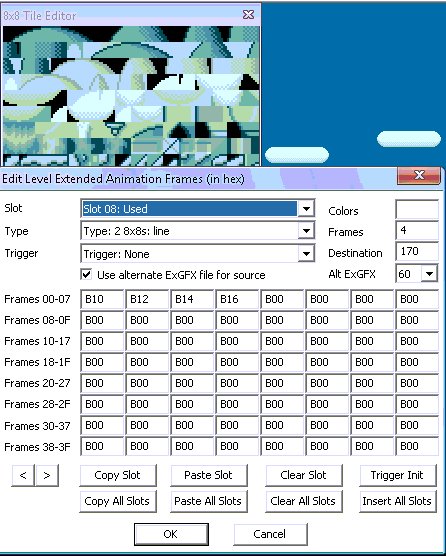
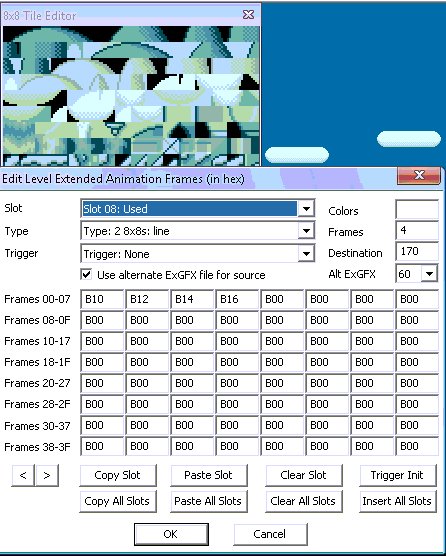
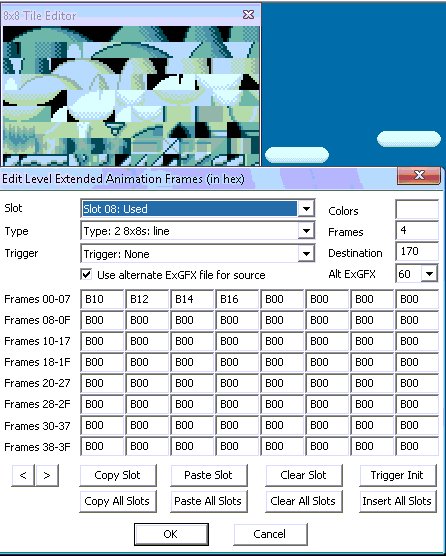
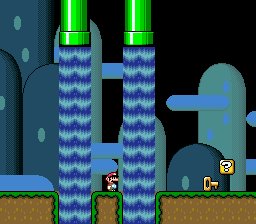
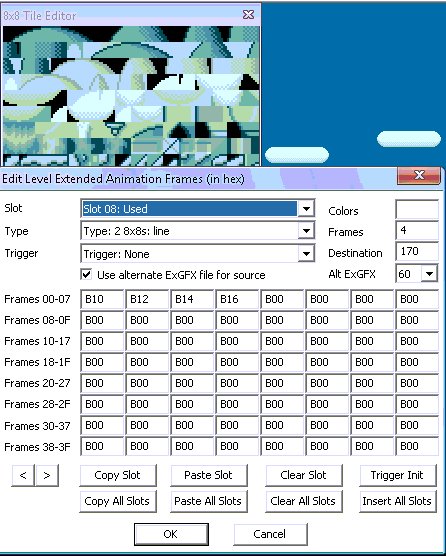
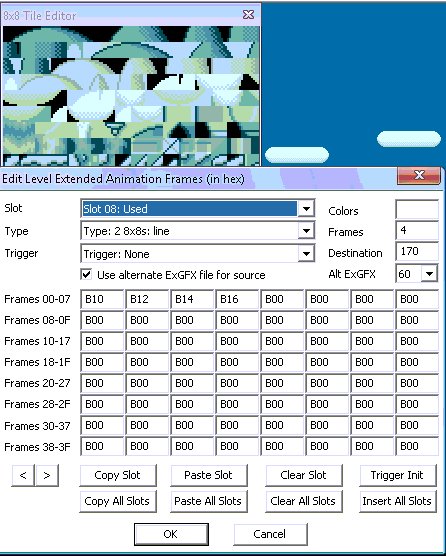
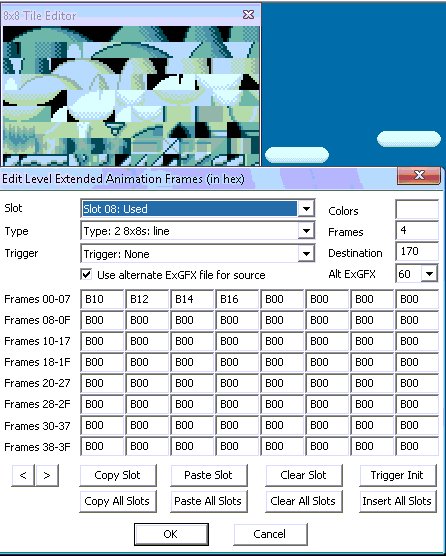
Nur zum Vergleich mal ein Screenshot:

Wie ihr bei der Animation sehen könnt, besteht sie aus 4 Bildern, deshalb tragen wir bei Frames 4 ein. Jetzt müssen
wir nur noch Lunar Magic sagen, von wo der
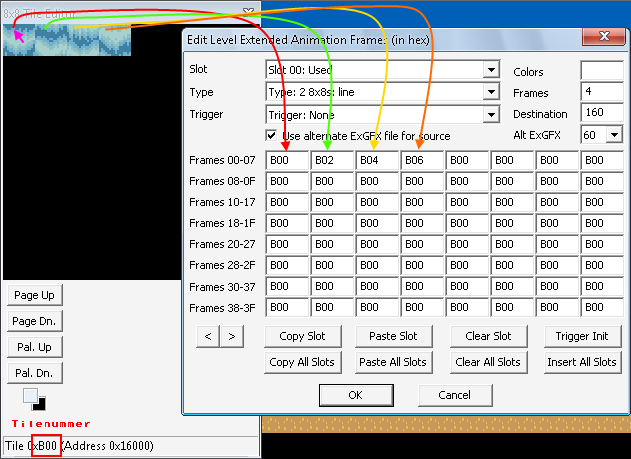
Penner die Animation herholen muss. Dafür haben wir ja noch das 8x8 Tile Editor Fenster mit der Animationsgrafik offen. Wir gehen mit dem Mauszeiger über das erste Teilbild in die obere linke Ecke davon. Unten im 8x8 Tile Editor Fenster entnehmt ihr dann die Tilenummer und fügt sie in das ExAnimations Fenster ein. Vergesst nicht, ihr benutzt grade 2 8x8 Tileanimationen, ihr müsst also nur jedes zweite Tile auswählen!
Hier, wie immer, ein hübsches Schaubild:

Jetzt ist auf dem Platz von Destination die Wasserfallanimation, naja, die halbe Wasserfallanimation. Die andere
Hälfte funktioniert analog, ich gebe mal nur die Lösung vor, trotzdem ein Hinweis: Benutzt nicht den Slot danach (im Beispiel wäre das "Slot 01"), sondern ein Slot, das acht Slots vom ersten Teil enfernt ist (im Beispiel Slot 08).
Lunar Magic animiert nicht jeden Slot gleichzeitig, sondern jeden achten, SMW tut das auch. Achja, das ist alles in Hex, nimmt auf jeden Fall den Rechner zur Hand.

(Akzeptiert mal die schlechten Farben, irgendwas ist da schief gelaufen)
Nur noch das Map16 Tile basteln, dann sind wir fertig. Einfach den Map16 Editor öffnen (der ?-Block), einen freien
Platz, der nicht auf den ersten zwei Seiten ist und dann seid ihr fertig.
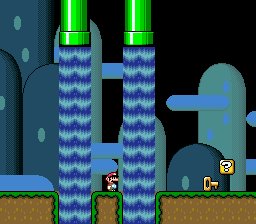
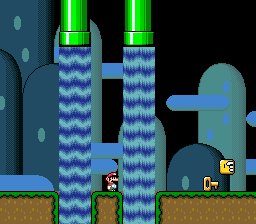
Endergebnis (ignoriert Cutoff):
 Andere Types für Tile ExAnimation:
Andere Types für Tile ExAnimation:
Type: 1 8x8 Tile
Animiert nur ein 8x8 Tile.
Type: 2 8x8s: line
Animiert überraschenderweise 2 8x8 Tiles nebeneinander.
Hierfür mal ein kleines Schaubild:

Type: n 8x8s: line
Animiert n 8x8 Tiles. Funktioniert genauso wie "Type: 2 8x8: line" nur dass mehr als zwei Tiles nacheinander geladen werden.
Type: 0x0C 8x8s: line
Animiert 0x0C (12) 8x8 Tiles.
Type: 0xNN 8x8s: line
Animiert 0xNN 8x8 Tiles. Nimmt einfach den Rechner und lässt von Hex nach Dez(imal) konvertieren, um die Anzahl der 8x8 Tiles herauszufinden.
Type: 1 8x8 2bpp
Animiert ein 8x8 Tile mit der Farbtiefe 2 Bits Per Plane. Ist für Layer 3 Zeugs gedacht. Funktionieren tut es, erklären tue ich erstmal nicht. Ich benutze das selber nicht, obwohl ich schon mal Layer 3 Zeugs animiert habe.
Type: 2 8x8s: stacked
Der hier ist ein wenig komisch:
Funktionieren tut das hier nämlich fast genauso wie "Type: 2 8x8: line", nur dass die Tiles aufeinander sind. Ich zeige lieber mal ein kleines Schaubild:

Type: 4 8x8s: 16x16
Auch was merkwürdiges, funktioniert aber ähnlich wie "Type: 2 8x8s: stacked". Theoretisch sind das hier 2 mal "Type: 2 8x8s: line" übereinander.
Type: 8 8x8s: 32x16
Wie das vorherige, nur 2 mal "Type: 4 8x8s: line" übereinander.
Layer 3 ExAnimation
Erinnert sich jemand noch an des "Type: 1 8x8 2bpp"-Ding? Nein? Gut, ich nämlich auch nicht. Hier funktionieren die Types ein bisschen anders gleich. Wie ihr vielleicht wisst sind Layer 3 Tiles im 2bpp-Format, das heißt, dass ein Pixel 2^2(=4) verschiedene Farben haben kann in einer Palette. Layer 1 und 2 Tiles haben dagegen 4 mal mehr Farben 4^2(=16). Wenn wir also "Type: 1 8x8" benutzen und das auf das Layer 3 Dings loslassen, dann schreiben wir 2 Tiles anstelle von einem. Das steht sogar fast so in der Hilfedatei von LM drin:
Zitat von LM-Hilfedatei prohfehsiohnähll übersetzt, : Für Layer 3 Grafiken: Da Layer 3 Grafiken 2bpp anstelle von 4bpp sind werden doppelt so viele Tiles hochgeladen als aufgelistet sind.
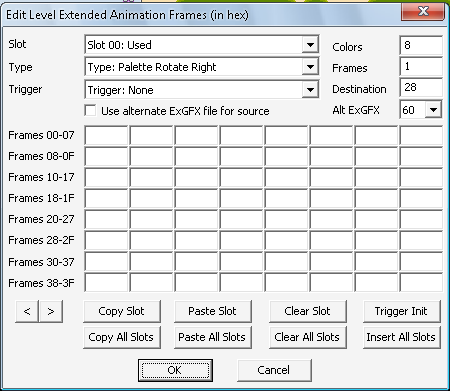
Palette Rotation
Davon kann einem schwindlig werden (nicht)! Das hier ist sogar das einfachste von den ganzen ExAnimationsmist. Ich werde im Beispiel ein Förderband mit Paletterotation erstellen (ohne den Förderbandblock). Man kann das auch mit Tile ExAnimation machen, aber wir haben ja sehr viel Platz in der Palette. Jedenfalls habe ich eine Grafik erstellt, die sieht mit der Standart Palette so aus:

[
Download - GFX19.bin]
Sieht erstmal komisch aus, aber später wird es besser aussehen. Fügt erstmal die Grafik ein und macht einen Block im Map16-Editor. Screenshot folgt:

Jetzt müssen wir eine Palette erstelllen. Ab in den Paletteeditor. Ich habe mir mal die Freiheit genommen und bereits eine Palette erstellt.

(Übrigens: So verbraucht man viel viel Platz in der Palette)
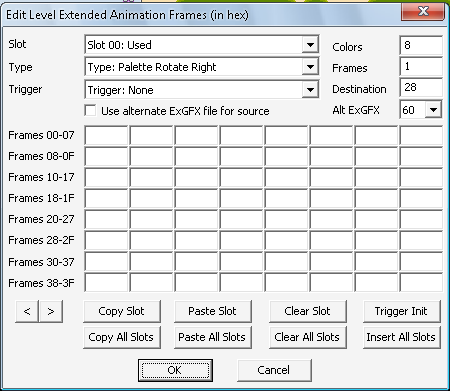
Jetzt gehen wir ins ExAnimationsfenster und wählen bei Type "Type: Palette Rotate Right" aus. Später gibt es nocheinmal eine Erklärung zu den anderen. Einmal auf OK klicken. Falls ihr den Paletten Editor noch offen habt seht ihr schon die ersten 2 Farben sich austauschen. Jetzt benötigen wir zuerst das Ziel. Einfach mit der Maus über die erste Farbe fahren und unten bei Palette, Color den zweiten Wert nehmen (im Beispiel 28). Das tragen wir in Destination beim ExAnimationsfenster ein. Die Länge wissen wir ja auch schon, im Beispiel ist das 8 Farben lang.
Ihr müsst die Länge bei Color eintragen! Bei Frame könnt ihr die Geschwindigkeit Einstellen. 1 ist das schnellste, FF das langsamste (und auch sehr unnützlichste). Wir belassen das mal bei 1. Screenshot zum Vergleich:

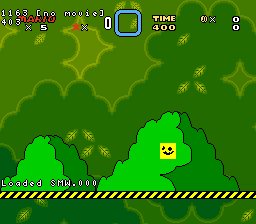
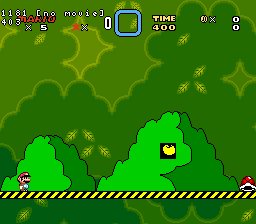
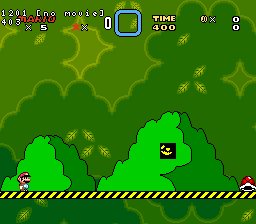
Mit einem Klick auf OK sind wir auch schon fertig damit. Im Spiel sieht es dann so aus:

(Faul geworden.)
Nun kurz mal eine Typenbeschreibung aller Types:
Type: Palette Rotate Right/Left
Rotiert die Palette nach rechts/links. Falls ein Trigger drin ist, dann rotiert sie nur, wenn der Trigger erfüllt ist.
Type: Palette Rotate Right/Left, Rev on Trigger
Rotiert die Palette nach rechts/links. Falls ein Trigger drin ist, dann rotiert sie in die andere Richtung, wenn dieser Erfüllt ist.
Technische Details und schnellere Animationen
So, jetzt wird es doch noch kompliziert, aber keine Sorge, es bleibt auch für nicht-ASMler verständlich. Wie animiert jetzt LM die ExAnimationen?
Zunächst müssen wir die Leistung des SNES in betracht ziehen:
Der Prozessor ist ziemlich schwach, merkt man ja, wenn man zu viele Sprites auf dem Bildschirm herumtanzen hat.
ExAnimation braucht auch Leistung, es kommt aber darauf an, wieviel man ExAnimiert. Ach ja, der Leveltyp ist auch wichtig. Stinknormale Horizontale Levels mit nem Layer 2 Hintergrund brauchen sehr wenig Leistung, sobald aber Layer 2 als Level drin ist, dann braucht das ziemlich viel Leistung.
Was man maximal erreichen kann:
Im normalen Level mit Layer 2 Hintergrund:
Alle Slots gefüllt mit Einträgen funktioniert wunderbar, ab vielen Sprites kann es anfangen Slowdown zu geben.
Im Level mit Layer 2 Level:
Funktioniert solange gut, bis mehrere Sprites auftauchen.
[Quelle: LM Hilfedatei]
SMW selbst läuft mit 60 Bildern pro Sekunde. Die Standart-Animationen bei SMW laufen mit 7,5 Bildern pro Sekunde, also jedes 8te Bild wird das Aussehen des Blocks geändert. Die Palette-Animation vom Yoshi Coin läuft sogar mit 15 Bildern pro Sekunde (jedes 4te Bild!).
Nun kommen wir zu dem Teil, der die Slots beim ExAnimations-Fenster erklärt.
LM animiert auch nur mit 7,5 Bildern pro Sekunde. Jeder Slot wird auf einem anderen Bild berechnet.
Jeder 8 Slot animiert zur selben Zeit, das heißt: Slots 0,8,10,18 und 1,9,11,19 usw. anmieren zur gleichen Zeit.
Klingt erstmal doof, aber wenn man die Prozessorgeschwindigkeit vom SNES betrachtet sehr klug gelöst. Aber was ist, wenn wir eine Animation mit 15 Bildern pro Sekunde oder sogar 60 Bilder pro Sekunde (das Maximum!) benötigen?
Mit dem vorherigen Absatz kann man, wenn man fest nachdenkt schon die Lösung haben. Jedenfalls erkläre ich das trotzdem, es soll ja für alle verständlich bleiben.
Ihr wisst bereits, dass ein Slot jede 8 Frames geändert wird. Wenn wir auf 15 Bilder pro Sekunde wollen, dann nehmen wir einfach den Slot, der 4 Slots vom anderen entfernt ist. Der Satz klingt blöd, deswegen ein Beispiel:
Slot 0 soll schneller animiert werden, wir nehmen dann Slot 4 und animieren gleich dort dasselbe mit, nur um ein Bild versetzt.
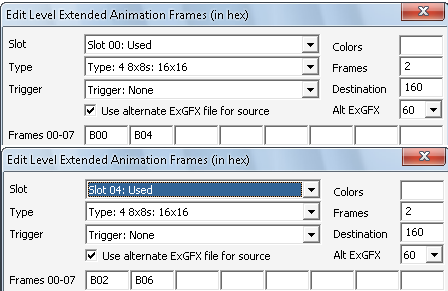
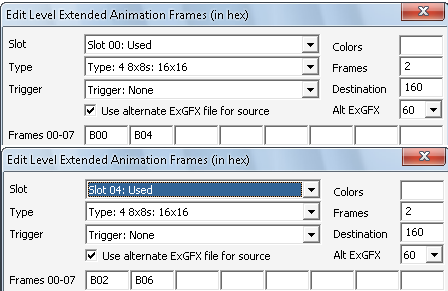
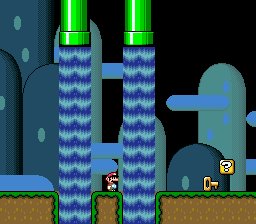
Ach, ich mach lieber ein Bild, das versteht dann jeder (Ich benutze die Wasserfallanimation von oben):

(Man merke, dass da jetzt anstelle von 4 Frames jetzt 2 stehen, die Destination dieselben sind und beim anderen Slot die Frames jetzt im Zweierabstand sind. Analog gilt das hier für die andere Hälfte auch)
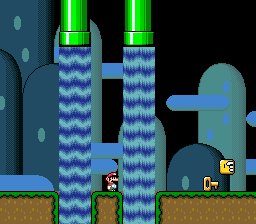
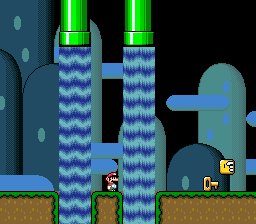
Jedenfalls sieht das Ergebnis dann so aus:

Sieht zwar nicht hübsch aus, aber kann auch seine Verwendung finden, die Frage nur ist: Wie? Wo? Das gesamte hier gilt genauso auch für Palettenanimationen als auch für Paletterotation.
Massen-Paletten-Animation
Hinweis: Ich habe diesen Teil Stückchenweise geschrieben, verteilt auf mehrere Monate. War einfach zu faul alles an einem Stück zu schreiben, deswegen variiert der Schreibstil etwas. Inhaltlich sollte aber alles zusammenpassen.
"Was zur Hölle soll das heißen, W4mp3?!" Das wäre die Frage die ihr gerade gestellt haben solltet. Wenn nicht, auch nicht schlimm. Massen-Paletten-Animationen sind eigentlich einfach zu machen, wenn man weiß, wie man einen Hexeditor benutzt. "Aber was zur Hölle sind jetzt Massen-Paletten-Animationen, W4mp3?" Man kann damit einfach gesagt mehr als eine Farbe gleichzeitig animieren. Damit kann man sogar Slots sparen, wenn man sich klug anstellt.
Fangen wir einfach mal an, ich erkläre alles unterwegs. Zunächst sollten wir schon vorher festlegen welchen Farbbereich wir ExAnimieren wollen. Wir können 1-128 Farben gleichzeitig ändern, das sind die einzigen Beschränkungen die wir haben. Als Beispiel animieren wir 16 Farben also eine komplette Palette. Natürlich werden jetzt einige sagen: "Hä, das können wir doch schon, wir geben jeder Farbe einen ExAnimations-Slot." Und was ist mit 33 und mehr Farben? Tja, da merkt ihr etwas. Außerdem animieren die 16 Farben nicht gleichzeitig mit der Methode. Damit können wir in der Theorie 128 Farben gleichzeitig animieren mit fast ohne Performanceverlust! Der einzige Nachteil hiervon ist, dass es einige Schritte mehr gibt und Platz in der ROM frisst (wen wunderts?).
Beginnen wir nun endlich:
Was brauchen wir noch? Genau, die Anzahl der Frames. In meinem Beispiel haben wir "C"-Frames. Es wäre auch von Vorteil zu wissen, wie viele Farben man ändern möchte. Bei mir ist es jetzt eine komplette Palette, also 16 Farben. Natürlich könnt ihr auch andere Zahlen nehmen, aber ich finde es Anfangs einfacher, wenn man mit einem vielfachen von 16 arbeitet, ihr werdet gleich merken warum. Jetzt öffnen wir ein leeres Level (oder speichert ein bereits existierendes Level irgendwo anders hin). Danach gehen wir in den Palette Editor. Um es uns später einfacher zu machen machen wir jeden einzelnen Animationsschritt in eine Palettenreihe. "Ey, alda, was will der Sack von uns, erklärt uns Bulls***!" He, nicht so wild, du wirst es mir noch danken, dass ich es so einfach mache. Nur mal ein Screenshot zum Vergleich:

(Das hier ist für das Underground Tileset, nur zur Info. Ach ja, ihr solltet auch bei dem Münz-Button oben in der Leiste das Häkchen bei "Enable original game's palette animation " wegmachen, damit man die Farbe 64 auch mit benutzen kann.)
Jetzt speichern wir das Level ab und klicken auf den Stern mit dem Grünen Pfeil (

). Im Speichern-Dialog klicken wir unten auf die Dropdownbox neben "Dateityp: " und wählen dort "Mario World Custom Palette Files (*.mw3)" aus. Gibt dem Teil noch einen Dateinamen und Speichert es an einem günstig zu erreichenden Ort ab (z.B. im Ordner von eurem Hack). Jetzt brauchen wir eine ExGFX-Datei. Wir können alle Nummern auswählen zwischen 60 und 63. Wer platz sparen will, der kann eine leere ExGFX-Datei erstellen, ansonsten kopiert euch irgendeine GFX-Datei, z.B. GFX 32). Wer meint, der braucht unbedingt noch mehr Platz, dem biete ich eine
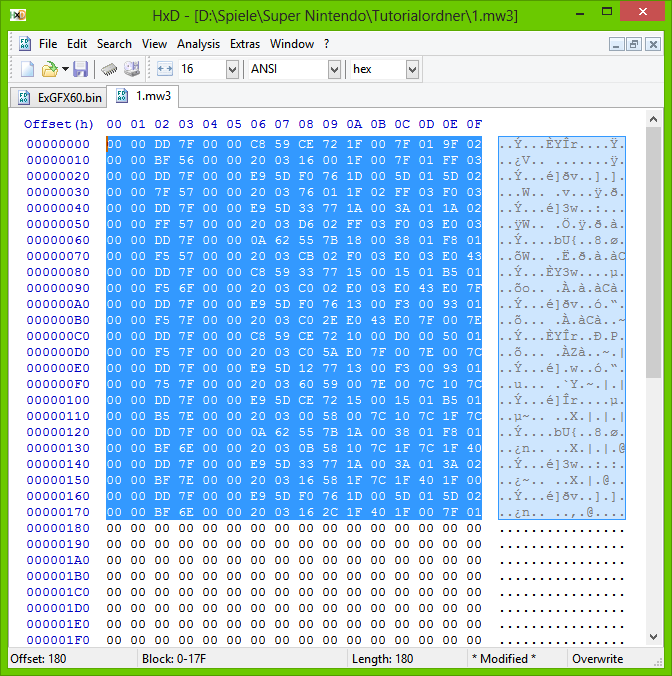
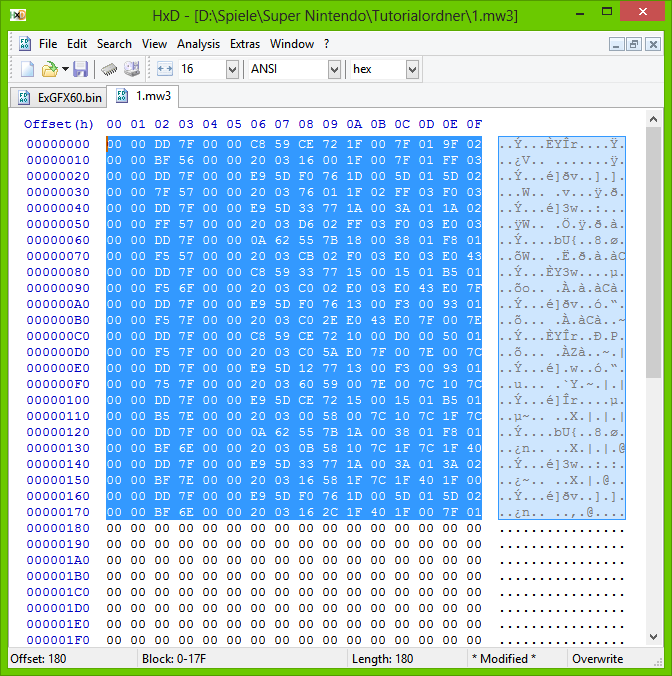
32KB Große ExGFX (das Maximum) an. Diese öffnen wir nun in einem Hexeditor (wie z.B. HxD). Dann öffnen wir auch noch die *.mw3-Datei von vorhin in den Hexeditor. In der *.mw3-Datei löschen wir erst einmal die letzten zwei Bytes, die interessieren uns nicht. Jetzt kopieren wir die Palette in die ExGFX-Datei. Wir wählen dabei bei der *.mw3-Datei alle Werte aus. Wer Platz sparen will, der kann nur die benutzten Werte kopieren. Screenshot zum Vergleich:

(Hier mache ich die Platzsparende Methode)
Diese fügt ihr dann in die ExGFX-Datei ein und achtet darauf, dass der Offset am Ende kleiner als x8000 ist:

(hier muss ich die markierten Bytes löschen)
Speichert die Datei ab und schließt den Hexeditor noch nicht, wir brauchen den noch mindestens einmal. Jetzt müssen wir wieder in Lunar Magic rein, da importieren wir erst einmal die ExGFX Dateien wieder (immer noch der gelbe Pilz). Dann klickt ihr auf den ExAmination-Button

und wählt einen freien Slot aus. Macht bei "Use alternate ExGFX file for source" ein Haken rein und wählt in der Dropdown-Liste rechts die ExGFX Datei mit der Nummer aus (bei mir ist es 60). Danach wählt ihr den Type: "Palette + Working, Stop on Fade" aus. Einmal auf "Ok" klicken und den ExAnimation-Button

nochmal belästigen. Jetzt müssen wir die Anzahl der Farben bei Colors angeben. Da wir 16 Farben ändern schreiben wir bei Colors 10 (Hex!) rein. Danach ändern wir die Framezahl ab, in meinen Beispiel sind es 12 Frames. Danach müssen wir noch das Ziel hinsetzen, in meinem Beispiel ändere ich die Palette 2 ab, die Destination ist also 20. Dann auf "Ok" klicken. Zum Vergleich noch ein Screenshot:

(ACHTUNG: Bei Frames muss "C" stehen, nicht 12. Siehe übernächsten Screenshot, da hab ich es verbessert ^^')
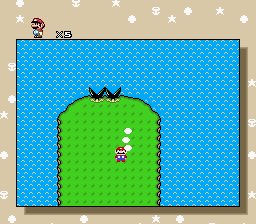
Vielleicht habt ihr ja gemerkt, dass der Boden anders aussieht, in meinem Beispiel so:

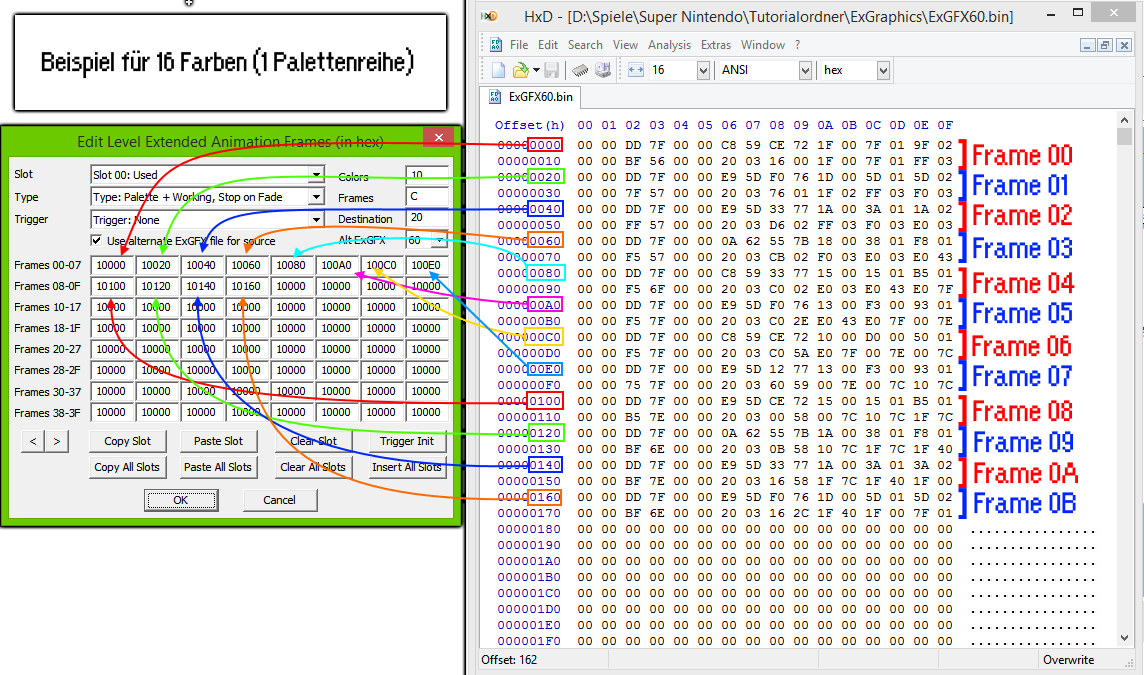
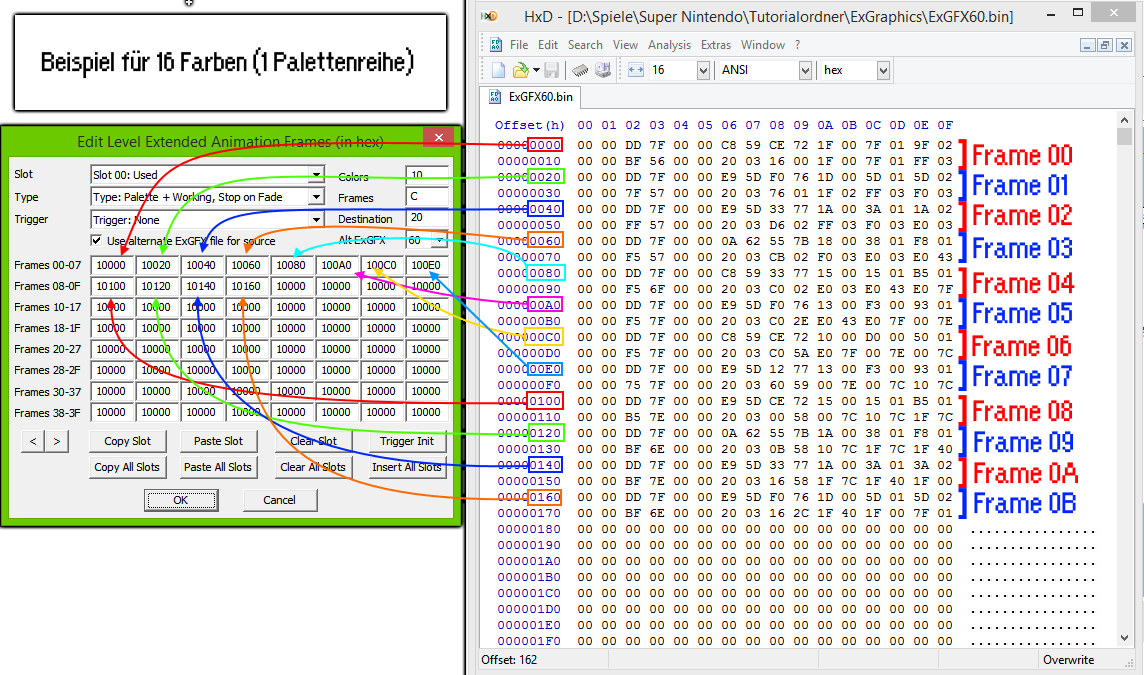
Jetzt müssen wir nur noch die Farben animieren, öffnet dazu wieder das ExAnimations-Fenster

und holt den Hexeditor wieder hervor. Ordnet die beiden Fenster nebeneinander an, das erleichtert das Bearbeiten ungemein. Ihr habt ja gesehen, dass die Zahlen bei den Frames unten alle zu 10000 gesetzt sind. Das bedeutet, dass die Farben von der ExGFX geladen werden von dem Offset 0000 (Hex!). Jetzt müssen wir die Offsets vom Hexeditor zum ExAnimations-Fenster übertragen. Schaut euch einfach mal das Schaubild an:

Das Prinzip vom Schaubild funktioniert nur, wenn man 16 Farben am Stück animiert, bei anderen Zahlen muss man doof rumrechnen. Wenn ihr fertig mit dem Übertragen seid, dann klickt auf "Ok" und dann sollte es bereits animiert sein, außer ihr habt Animationen aus

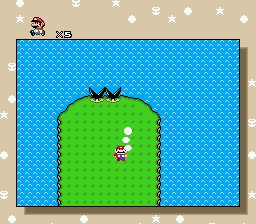
Nur noch zum Vergleich das Ergebnis meines Beispiels:
 Overworld ExAnimation
Overworld ExAnimation
UPDATE: WOOO, Lunar Magic 2.40 hat Overworld ExAnimationen!
ExAnimationen auf der Overworld funktionieren genauso wie beim Level. Nicht ganz, da gibt es noch ein paar Feinheiten:
-Im ExAnimations-Dialog vom Overworld Editor ist eine neue Dropdown Box, dort müsst ihr die Submap auswählen
-Der "Event Path Fade Effect" (das Ding bei Layer 2 Events) benutzt die ersten zwei oder drei Paletten, die sollten nicht benutzt werden, wenn der Haken bei "Overworld->Extra Options->Disable event path fade effect [...]" nicht gesetzt ist.
-Paletteanimationen mit dem "Stop on fade" funktionieren genauso wie die Paletteanimation ohne "Stop on fade". Das liegt daran, dass die Übergänge auf der OW nicht mit einem Ausblenden nach Schwarz stattfinden sondern mit dem Rechteckding. Benutzt einfach die "Palette + Working".
-Palette Back Area Color sollte nicht benutzt werden, das wird für Menüs auf der OW benutzt.
-Trigger Event Manual 8-F ist neu, die hier sind gedacht um ExAnimationen zu starten, wenn ein Event auf der OW ausgelöst wurde. Das hier zu erklären wär etwas zu kompliziert, deswegen lasse ich das weg. Vielleicht mache ich ein Beispiel dazu.
Mehr gibt es nicht hierzu zu sagen.
Wer es wissen will, wie es damals war OW-ExAnmiationen zu machen, der sollte sich den Spoiler unten reinziehen.
Alter Krempel, nur noch aus historischen Gründen hier (Lunar Magic 2.3x und älter) anzeigenHuch, jetzt auch das noch? Das hier hat eigentlich nicht mehr viel mit dem eigentlichen Tutorial zu tun, denn das hier ist fast ohne Lunar Magic. Es wird auch nicht korrekt in Lunar Magic angezeigt, somit ist das ein weing ein Glücksspiel, wenn man die Overworld baut. Keine Sorge, ich erkläre alles so verständlich wie möglich.
Zunächst brauchen wir folgenden Patch:
ExAnimated Overworld Tiles
Ladet den runter und packt ihn in den Ordner mit dem Hack.
Dann braucht ihr noch Asar (das ist der Patcher):
Asar v1.36
Packt dies auch in den selben Ordner.
Der Ordnerinhalt könnte ungefähr so aussehen:
-<romname>.smc
-asar
-owexanim.asm
-animgfx.bin
-Andere Dateien von anderen Tools, Patches, etc.
Jetzt müsst ihr die Grafiken bei der animgfx.bin erstmal ändern, hier gibt es eine Vorlage von mir, wer faul ist und keine ExAnimation jetzt noch schnell zeichnen möchte:
[Download - animgfx.bin]
(Es ist wiedererwarten ein Muncher, mit selbstgemalten Boden und Wasserzeugs)
Wie man die Grafiken bearbeiten muss kommt im Anschluss, jetzt erst einmal das Grundlegende.
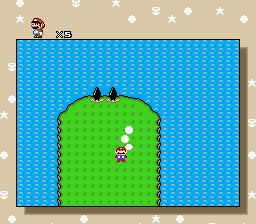
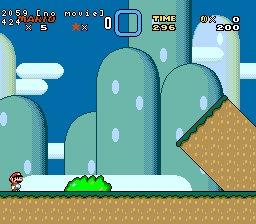
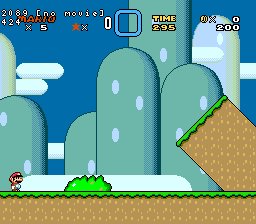
Wir Patchen den Patch auf die ROM, dazu öffnen wir Asar. Als erstes geben wir den Dateinamen des Patches an (owexanim.asm) und dann den ROM-Namen (<romname.smc>) und schon ist die ExAnimation drin, wir müssen die nur noch auf die Overworld kleben. Öffnet dazu Lunar Magic und den Overworld Editor. Dann geht ihr auf den "8x8 Tile Editing Mode" (Grüner Hügel mit Augen ohne Stern" und wählt die Tiles aus, die in der .bin-Datei verändert wurden. Falls ihr meine animgfx.bin benutzt, ich benutze den Grünen Hügel mit den Augen als ExAnimiertes Tile. Im Overworld Editor sieht das so aus:

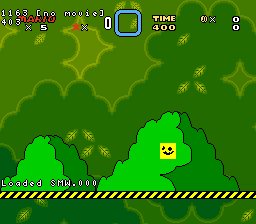
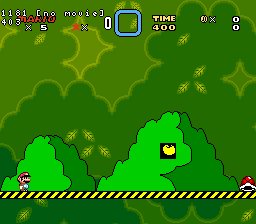
Und wenn man die ROM im Emulator startet so:

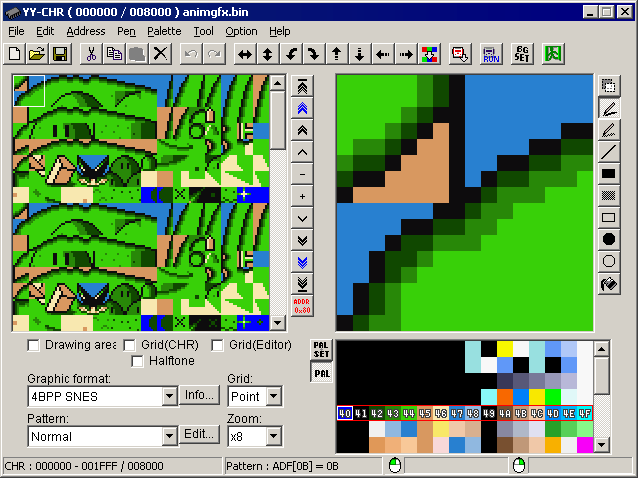
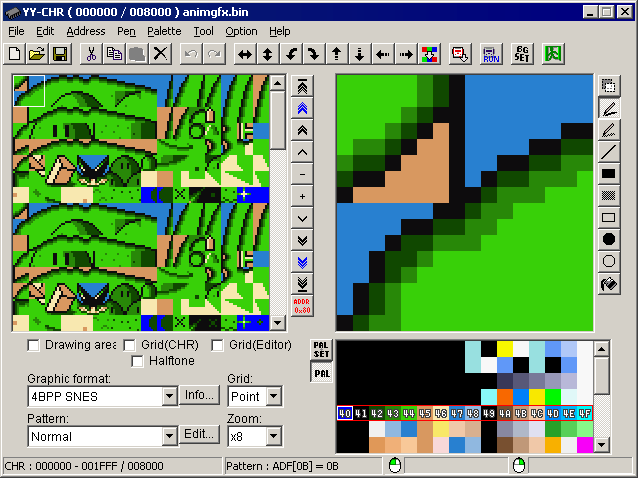
Wie macht man jetzt wohl die eigenen ExAnimationen? Du musst die animgfx.bin mit einem Tile Editor wie YY-CHR oder Tile Molester öffnen. Ladet einen Savestate von ZSNES oder eine Palettendatei mit der Overworldpalette.

(Ich habe meine bereits modifizierte animgfx.bin geladen)
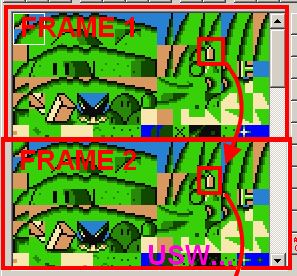
Wie ihr sehen könnt gibt es die Grafiken insgesammt ganze acht mal übereinander, wenn man runterscrollt. Jeder dieser Grafikblöcke wird jede 8 Frames in den VideoRAM eingespeißt, das bedeutet dass jedes 8te Bild den nächsten Block darstellt. Man kann das leider nicht schneller einstellen, da der/die/das SNES nicht genug Leistung dafür hat. Natürlich gibt es Tricks sowas doch noch schneller zu machen, aber dafür braucht man ASM-Kenntisse und die will und kann ich euch nicht in einem ExAnimations Tutorial beibringen.
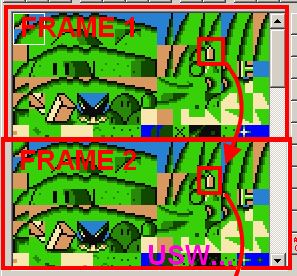
Jetzt muss man die Grafiken umzeichnen. Wie man das jetzt anstellt das würde auch den Rahmen des Tutorials sprengen. Beachtet dabei, dass ihr die selbe Position ummalt, z.B. für jeden Block der Zaunpfahl. Bild (nicht die Zeitung) erklärts treffender Anhand des Zaunpfahls:

Wenn ihr die ExAnimationen für die OW nochmal einfügen wollt (oder müsst, weil ihr die bearbeitet habt), dann patcht wieder mit Asar den Patch auf die ROM.
Wie immer, falls Fragen da sind, einfach hier reinschreiben, ich versuche dann das Problem zu lösen (wenn ich da bin und Zeit habe und das hier nicht vergesse).
AN2 - LevelExAnimation
Falls ihr es geschafft habt 4 ExGFX-Dateien mit jeweils 32kB ExAnimationen zu füllen gibt es noch eine weitere Möglichkeit noch mehr ExAnimationsgrafikdaten zu laden: Der AN2-Slot. Damit könnt ihr pro level nochmal 4kB Grafikdaten laden. Natürlich muss man erst angeben welche ExGFX benutzt werden soll. Dazu auf den Roten-Giftpilz (Super GFX Bypass) und wählt bei AN2 die richtige ExGFX-Nummer aus. Der Rest funktioniert genauso wie mit den ExGFX60-63-Ding, nur ist als Offset 680 bis 6FF einzutragen. Nur zum Verständnis: AN2 wird beim Laden des Levels in den Videospeicher geladen wie alle anderen Grafiken auch.
Beispiele für ExAnimationen
Hier sind einfache und auch etwas komplexere Beispiele von ExAnimationen. Das ist nur um zu zeigen, was möglich ist, manche mit Erklärung wie das funktioniert. Kann sein, dass ich einige aus dem Tutorial selbst benutze.
Beispiel 1 - Einfache Palettenanimation
 Beispiel 2 - TileExAnimation
Beispiel 2 - TileExAnimation
 Beispiel 3 - Palette Rotation
Beispiel 3 - Palette Rotation
 Beispiel 4 - Schnellere Animationen
Beispiel 4 - Schnellere Animationen
 Beispiel 5 - Massen-Paletten-Animation
Beispiel 5 - Massen-Paletten-Animation
 Beispiel 6 - Overworld ExAnimation damals
Beispiel 6 - Overworld ExAnimation damals
 Das hier ist noch etwas älter, damals noch, als OW-ExAnimationen noch schwer waren
Beispiel 7 - Overworld ExAnimation in Lunar Magic 2.40+
Das hier ist noch etwas älter, damals noch, als OW-ExAnimationen noch schwer waren
Beispiel 7 - Overworld ExAnimation in Lunar Magic 2.40+
 Das war das erste, was ich bei Lunar Magic 2.40 mit ExAnimationen gemacht habe
Beispiel 8 - Layer 3 ExAnimation
Das war das erste, was ich bei Lunar Magic 2.40 mit ExAnimationen gemacht habe
Beispiel 8 - Layer 3 ExAnimation
 Nur zur Info, dass das ExAnimationen auch auf Layer 3 funktionieren.
Beispiel 9 - Layer 3 ExAnimation 2
Nur zur Info, dass das ExAnimationen auch auf Layer 3 funktionieren.
Beispiel 9 - Layer 3 ExAnimation 2
 Aus dem SMWHacking.de Turnier - Bewerbungslevel
Aus dem SMWHacking.de Turnier - Bewerbungslevel
Wie funktioniert das? anzeigenIn ExGFX60 sind die Tiles als 2bpp gezeichnet mit einem Tile Abstand:

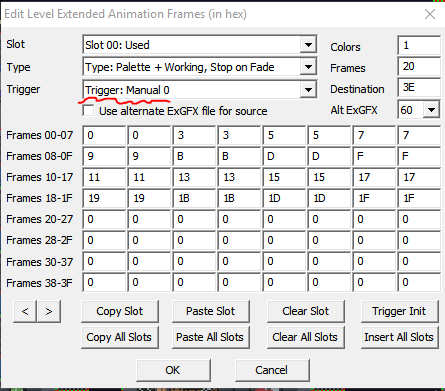
Bei LM sieht das dann für das erste Tile so im ExAnimations Fenster aus:

Die Destination ist 1BF0 (Layer 3, Tile F0), die Frames sind aus ExGFX60. Achtung, das hier schreibt 2 Tiles (nicht ein Tile wie bei Type drin steht) weil das ExAnimationszeug ein 4bpp Tile animiert was 2 2bpp Tiles entspricht. Dies habe ich insgesamt 3 mal für das Level gemacht. Möglich ist das auch nur mit einem Slot (glaube ich), ist aber sehr unübersichtlich.
Wenn das hier unverständlich ist, bitte sofort fragen wie das genauer geht.
Beispiel 10 - Layer 3 ExAnimation 3

Das ist auch aus dem SMWHacking.de Turnier, diesmal Runde 1.
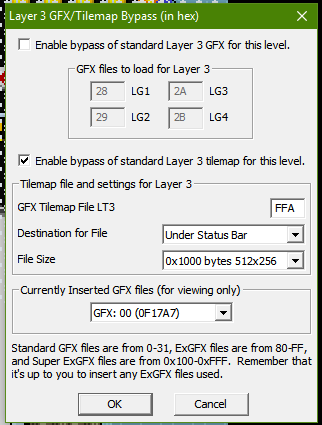
Wie funktioniert das? anzeigenFunktioniert fast genauso wie Beispiel 9. Nur habe ich bei Lunar Magic bei Layer 3 das hier eingestellt:

 ExGFXFFA enthält die Tilemap für Layer 3
ExGFXFFA enthält die Tilemap für Layer 3
Beispiel 11 - Layer 3 ExAnimation auf Overworld
 Leise rieselt der Schnee... Das hier ist auch aus dem SMWHacking.de Turnier
Leise rieselt der Schnee... Das hier ist auch aus dem SMWHacking.de Turnier
Wie funktioniert das? anzeigenFunktioniert genauso wie bei Beispiel 9, nur die Destination ist A0FC (Layer 3, Tile FC (Normalerweise ein komplett transparentes Tile)).
Beispiel 12 - Paletteanimationen mit Musik gekoppelt
https://youtu.be/LY7_FtAw9wU?t=580
Sorry, dass ich das nicht direkt einbetten kann, AFAIK ist es nicht möglich ein Youtubevideo mit Timestamp hier einzufügen
Wie funktioniert das anzeigenWortwörtlich Magie. Die Animation ist mit "Trigger: Manual 0" und "Trigger: Manual 1" gelöst:
 Nur Farbe Rot
Nur Farbe Rot
Dann noch eine priese ASM (in UberASM):
Code;;Level105
!SPCDataAcceptLow = $7FB004
!SPCDataAcceptHigh = $7FB005
!FreeRAM105 = $7E0F5E ;;20 bytes free ram
;; Check, if spcdata has changed
LDA !SPCDataAcceptLow
CMP !FreeRAM105
BEQ .skipBlue
LDA !SPCDataAcceptLow
STA $7FC071
STA !FreeRAM105
.skipBlue:
LDA !SPCDataAcceptHigh
CMP !FreeRAM105+1
BEQ .skipRed
LDA !SPCDataAcceptHigh
STA $7FC070
STA !FreeRAM105+1
.skipRed:
LDA $9D
BNE .skipDecreaseBlue
LDA $13D4
BNE .skipDecreaseBlue
LDA $14
AND #$02
BNE .skipDecreaseBlue
LDA $7FC070 ;; Trigger: Manual 0
BEQ .skipDecreaseRed
DEC A
STA $7FC070
.skipDecreaseRed:
LDA $7FC071 ;; Trigger: Manual 1
BEQ .skipDecreaseBlue
DEC A
STA $7FC071
.skipDecreaseBlue:
RTS
Zum Schluss muss das Lied noch geändert werden, beim Lied habe ich zwischen den Definitionen und dem Channel #0 folgendes hinzugefügt:
Code"RED=$F9 $20 $00"
"RED2=$F9 $21 $00"
"BLU=$F9 $00 $20"
"BLACK=$F9 $00 $00"
"PURPLE=$F9 $21 $21"
Dann nach jeder Note, die einen Farbwechsel hervorrufen soll einfach RED/RED2/BLU/BLACK/PURPLE hinzugefügt, je nachdem welche Farbe ich wollte:
Code;; Beispiel:
e4 RED c4 BLU c4 RED g4 PURPLE
Sagte ich bereits, dass das Magie ist? Keine Fragen hierzu stellen, das ist tatsächlich selbst für mich extrem kompliziert.
Alternative Fakten
Wer der englischen Sprache mächtig ist kann sich auch das Tutorial von MolSno geben, dort ist es ein wenig detailierter (mehr Bilder/kleinere Schritte) erklärt als bei mir. Hier der Link dazu:
http://smwc.me/1199044




















 . Ihr müsst auf jeden Fall das Häkchen bei Custom Palette reinmachen, damit ihr ordentliche Farbübergänge im Palette Editor machen könnt, ansonsten müsst ihr die Farben per Hand umkonvertieren. Geht nun mit dem Mauszeiger über die Farbe, die ihr animieren möchtet. Unten im Palette Editor steht dann die Farbe bei "Palette Color". In der Reihe sind viele Werte, aber uns interessiert nur ein Wert im Moment, nämlich der markierte:
. Ihr müsst auf jeden Fall das Häkchen bei Custom Palette reinmachen, damit ihr ordentliche Farbübergänge im Palette Editor machen könnt, ansonsten müsst ihr die Farben per Hand umkonvertieren. Geht nun mit dem Mauszeiger über die Farbe, die ihr animieren möchtet. Unten im Palette Editor steht dann die Farbe bei "Palette Color". In der Reihe sind viele Werte, aber uns interessiert nur ein Wert im Moment, nämlich der markierte:

 . Folgendes Fenster erscheint:
. Folgendes Fenster erscheint:



























 ). Im Speichern-Dialog klicken wir unten auf die Dropdownbox neben "Dateityp: " und wählen dort "Mario World Custom Palette Files (*.mw3)" aus. Gibt dem Teil noch einen Dateinamen und Speichert es an einem günstig zu erreichenden Ort ab (z.B. im Ordner von eurem Hack). Jetzt brauchen wir eine ExGFX-Datei. Wir können alle Nummern auswählen zwischen 60 und 63. Wer platz sparen will, der kann eine leere ExGFX-Datei erstellen, ansonsten kopiert euch irgendeine GFX-Datei, z.B. GFX 32). Wer meint, der braucht unbedingt noch mehr Platz, dem biete ich eine
). Im Speichern-Dialog klicken wir unten auf die Dropdownbox neben "Dateityp: " und wählen dort "Mario World Custom Palette Files (*.mw3)" aus. Gibt dem Teil noch einen Dateinamen und Speichert es an einem günstig zu erreichenden Ort ab (z.B. im Ordner von eurem Hack). Jetzt brauchen wir eine ExGFX-Datei. Wir können alle Nummern auswählen zwischen 60 und 63. Wer platz sparen will, der kann eine leere ExGFX-Datei erstellen, ansonsten kopiert euch irgendeine GFX-Datei, z.B. GFX 32). Wer meint, der braucht unbedingt noch mehr Platz, dem biete ich eine